本文同步發表於斜槓女紙部落格:Day25 萬丈高樓平地起(8):Vue Router簡介,頁面跳轉不卡卡

今天要來和大家談談Vue Router的基本簡介和用法,開始之前先來講個小故事,希望能讓大家對Vue Router有些基本的概念。(這麼突然?)
每個故事都有個開始,這個故事的開始是這樣的...
同事A:『可不可以讓網頁跳轉的時候不要閃白?客人說這樣很奇怪。』
ME:『這個沒辦法耶,網頁跳轉都會重新載入資料,所以都會出現閃一下的感覺。』
同事A:『那我要怎麼跟客人解釋比較好?』
....以下略約1000字((被毆
當時的我還沒有接觸到Vue.js,為了避開麻煩的PM修改,還解釋了一些『因為每次跳轉到新頁面的時候,會先清掉原有資料,載入新的網頁資料。如果網頁資料很大一包,載入可能要費點時間,所以....』,然後同事就默默地回去回復客人了。
傳統網頁開發似乎總是避不開這個問題,尤其也遇到引入很多JS套件、圖片檔案暴多的客人,問題就會越嚴重。
可參考這份問答:如何讓網頁換頁時沒有閃爍的感覺?
在Vue.js的世界中,可以使用Vue Router將網頁建立一個Single Page Application(SPA)來避免換頁閃白的問題。
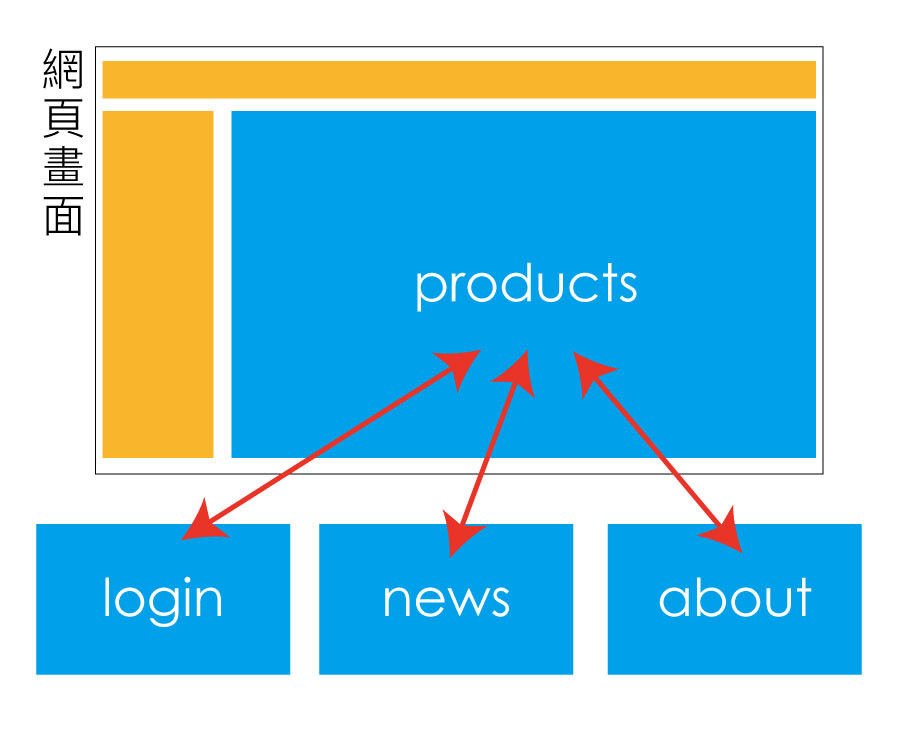
首先看看圖片來加深一下印象。

如上圖,我們在切換網頁畫面時,並不用重新載入整個頁面,而是只替換需要更動的畫面。這樣不會產生閃白的問題,也可以增加瀏覽者體驗唷!
讓我們來看看怎麼運用吧!
利用 npm 的方式安裝 vue router
npm install vue-router --save-dev
--save 可以將套件加入到 package.json 檔中。-dev 則是將套件加入到 devDependencies 中,若沒輸入則加入到 dependencies 中。或是用 CDN 的方式載入
<script src="https://unpkg.com/vue-router@2.0.0/dist/vue-router.js"></script>
也可以在使用Vue CLI建置專案的時候就一併將 vue router 模組一起安裝到專案中,如果一開始沒有在Vue CLI中安裝 vue router 也沒關係,可以參考下面方法手動設定。
在 src 下建立 router 資料夾,並在裡面建立index.js,並在JS檔案中加入下面程式碼
//載入 vue-router 官方元件
import Vue from 'vue'
import VueRouter from 'vue-router'
//使用 vue-router
Vue.use(VueRouter)
//匯出vue-router 設置
export default new VueRouter({
routes: [
{
name: '首頁', //元件呈現的名稱
path: '/', //對應的路徑
component: Home //對應的元件
}
]
})
調整main.js的檔案設定,新增下列程式碼引入vue-router,並調整new Vue的設定。
import router from "./router" //引入 router
new Vue({
el: "#app",
components: { App },
template: "<App/>",
router //使用 router
});
完成後運行 npm run serve 的時候打開頁面會發現網址變成了http://localhost:8080/#/
接下來我們稍稍調整一下App.vue檔案,將<router-view>標籤新增入內
<template>
<div id="app">
<img width="25%" src="./assets/logo.png">
<router-view></router-view>
</div>
</template>
再到router資料夾內的main.js中新增下列程式碼,並調整export的設定
import Home from "@/components/HelloWorld";
export default new VueRouter({
routes: [
{
name: '首頁', //元件呈現的名稱
path: '/index', //對應的路徑
component: Home //對應的元件
}
]
})
重新運行 npm run serve ,這時你會看到http://localhost:8080/#/,只剩一張圖片,如果我們將 URL 改成http://localhost:8080/#/index,就會看到原本的頁面囉~
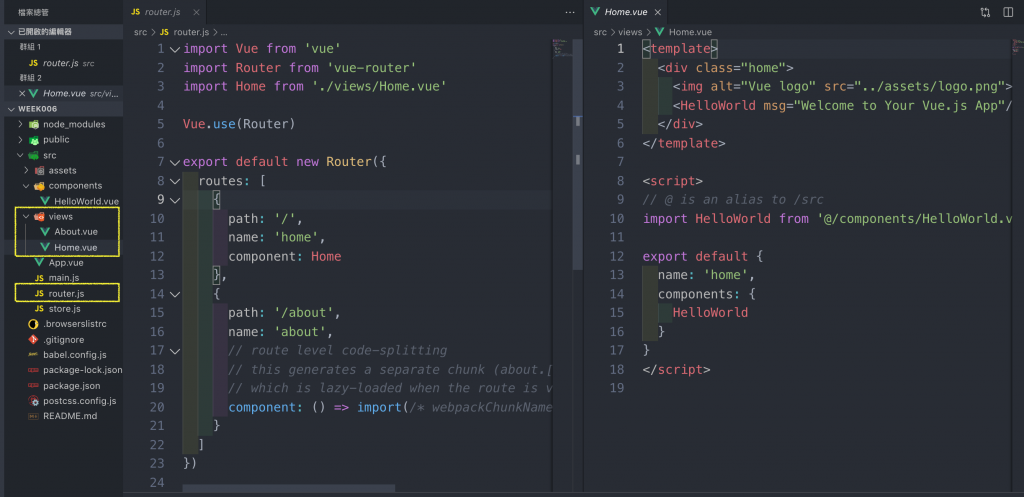
以上就是如何手動設置 vue router 的做法,如果一開始就在Vue CLI安裝 vue router 套件的話,會自動替你設定好router.js(同等於上方自行設定的index.js),以及路由畫面views資料夾唷!

那麼今天就先分享到這兒囉,我們明天見~
參考資料
